
- Website wireframe tools software#
- Website wireframe tools trial#
- Website wireframe tools professional#
ĭue to the generally lower-fidelity nature of wireframe, it is very easy and cost-efficient to make changes.

Website wireframe tools trial#
After each trial with a user, a user experience researcher can identify common interactions with the interface, synthesize the data, and redesign accordingly.

This happens through a process oftentimes referred to as usability tests, where users are provided with an opportunity to interact with the interface and either think aloud about their thought process or answer more structured questions throughout. The main benefit of wireframes is that that they can be used to iterate on any interface in an agile manner. Modern UI design incorporates various devices such as expanding panels, hover effects, and carousels that pose a challenge for 2-D diagrams. Another difficulty with wireframes is that they don't effectively display interactive details because they are static representations. : 168 To avoid conflicts it is recommended that business analysts who understand the user requirements, create a basic wire frame and then work with designers to further improve the wireframes. : 186 Since wireframes signify a “bare bones” aesthetic, it is difficult for designers to assess how closely the wireframe needs to depict actual screen layouts.
Website wireframe tools professional#
Due to overlaps in these professional roles, conflicts may occur, making wireframing a controversial part of the design process. Working with wireframes may be a collaborative effort since it bridges the information architecture to the visual design. : 167 Professionals who create wireframes include business analysts, information architects, interaction designers, user experience designers, graphic designers, programmers, and product managers. Business stakeholders review wireframes to ensure that requirements and objectives are met through the design. Business Analysts use wireframes to visually support the business rules and interaction requirements for a screen. User experience designers and information architects use wireframes to show navigation paths between pages. Developers use wireframes to get a more tangible grasp of the site's functionality, while designers use them to push the user interface (UI) process. Wireframes may be utilized by different disciplines. Wireframes are also utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction. Wireframing typically begins between “high-level structural work-like flowcharts or site maps-and screen designs.” : 167 Within the process of building a website, wireframing is where thinking becomes tangible.

An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. : 131 Wireframes help establish functionality and the relationships between different screen templates of a website. The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website.
Website wireframe tools software#
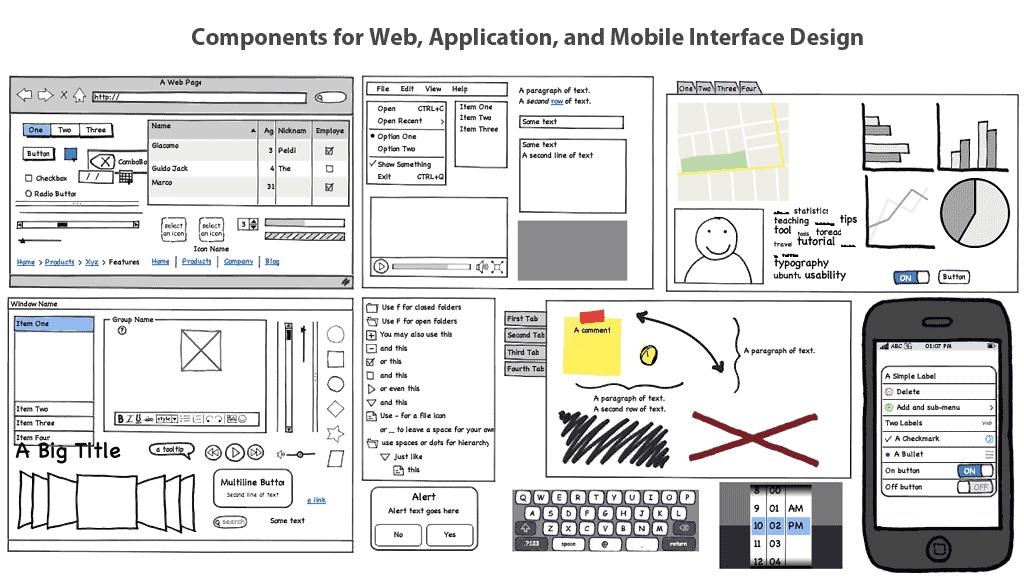
: 168 Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. : 167 In other words, it focuses on what a screen does, not what it looks like. : 131 The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content.

The wireframe depicts the page layout or arrangement of the website's content, including interface elements and navigational systems, and how they work together. The purpose is usually driven by a business objective and a creative idea. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The term wireframe is taken from other fields that use a skeletal framework to represent 3 dimensional shape and volume. A wireframe document for a person profile viewĪ website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.


 0 kommentar(er)
0 kommentar(er)
